
Shine
THE BRIEF
Design a remote control app that pairs to an IOT lamp.
THE CHALLENGE
The main challenge as a product strategist was building a feature set beyond setting controls that would create daily active users.
MY ROLE
Research, interview, strategize, wireframe, and prototype. Designs are iOS and Android.
THE RESULT
Currently in development. Stay tuned…*The app name has been changed to comply with NDA.
User Research
I conducted interviews with parents of young children, as well as young adults, to understand what challenges dyslexia poses in people’s lives.
I learned that dyslexia runs in families, and is particularly challenging for teens in their high school years. When children are young, between the ages of 7 and 12, they willingly read with their parents nightly to work on their skills. This willingness decreases with age as frustration sets in.
I also learned that there aren’t many tools to measure the progress of children as they learn to read and cope with dyslexia. Most parents rely on their own impressions to gage if their child is getting better or worse.
Developing a Product Strategy
While the client came to us to simply create a connected app to the physical lamp, we wanted to take the user insights and provide a scalable business for the client.
We learned in interviews that children read nightly with their parents to try and work on their skills, and that they had no metric to gage success.
Beyond a remote, we suggested an integration with a voice recognition technology that could measure the success of a book being read. This metric could be used to motivate users, and keep them coming back to the product.
Designing the Remote
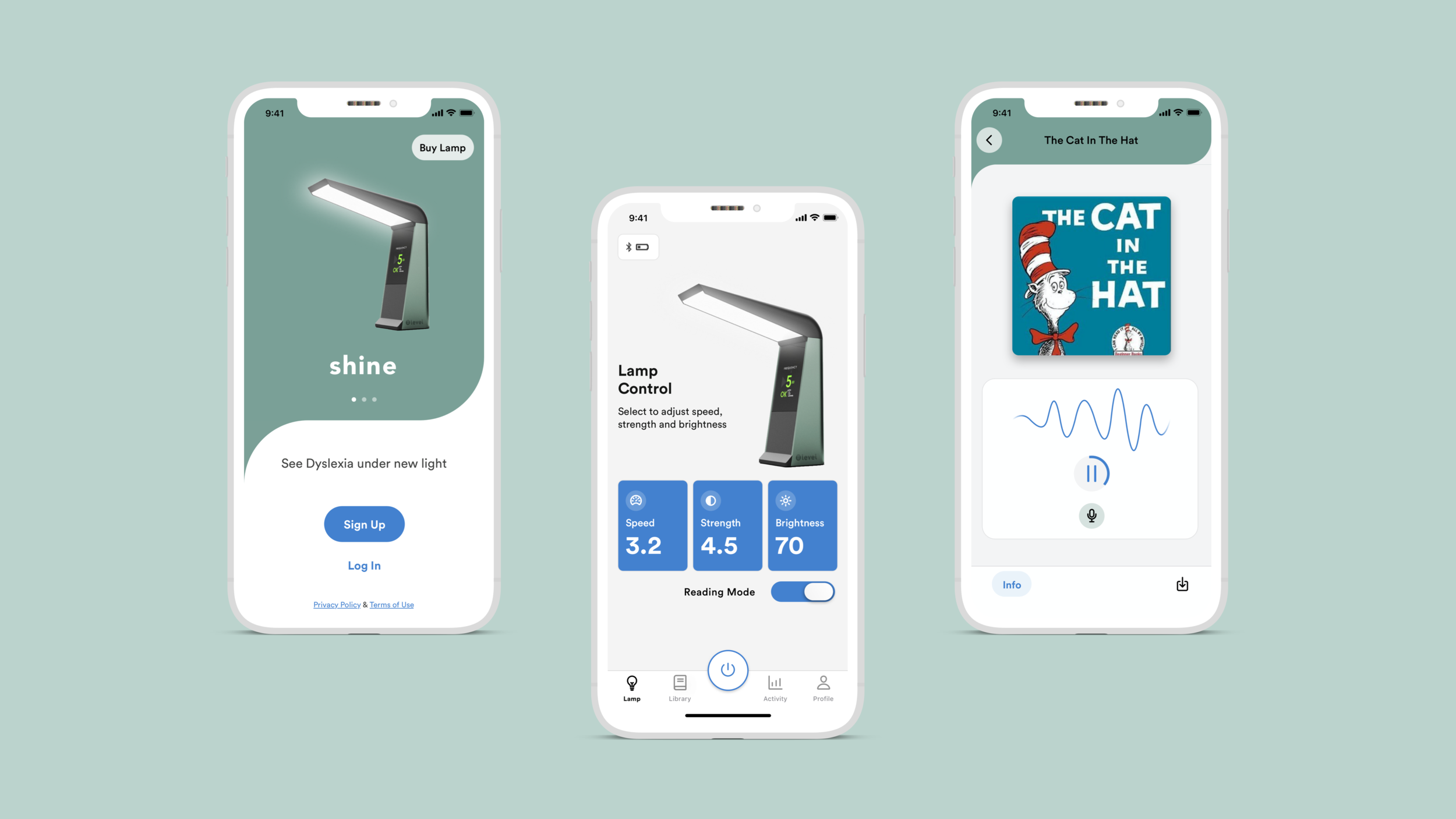
Controls
On the home page of the app, the settings of speed, strength, and brightness are displayed, along with a toggle to turn reading mode on/off. Turning it off would make only brightness available to adjust.
Adjusting Settings
Tapping on one of the settings would enable a pop up where the user could adjust the setting with a slider. Through testing, we found it was easier for users to adjust one setting at a time.
Voice Recognition and Score
Voice Recognition
We designed a a library tab that would house books connected to our voice recognition integration.
When the user read one of these books aloud, they could receive a score based on their accuracy. These scores were then displayed in the activity tab where users could track their progress.
Onboarding the User
Calibration
While testing the app, we found that users had a hard time finding the right setting combination. Since all three settings had to be adjusted individually, users were unsure how to know if they found the best setting for themselves.
To solve for this problem, we created an onboarding flow that showed them how to adjust each setting. Each page of the flow highlighted the settings and why they were important.
Connecting the Device
IOT Pairing
Part of the app onboarding was pairing the remote to the lamp. We wanted to design a quick, easy pairing that didn’t require input from the user.
We opted for enabling a bluetooth connection, that could search the vicinity for the lamp. Users could then confirm the lamp’s serial number before connecting.





